Walk through (part 3, Animation)

For the first section of animation I worked from camera_1 (frozen). I did a basic walk cycle down the stairs, keying the key frames. I made sure that as he took a step his shoulders would rise and fall, and his wrists would swing a little. I also made his back hunch and relax slightly with each step, conveying that he was creeping around. I also made him look about for possible threats. 
For the second section, I key framed camera_2 so that it would pan and zoom in on norman from a low angle while he looked around. I kept his spine hunched and his body movements slow to show he was still creeping about.
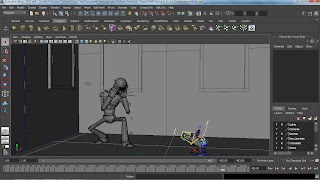
As the Dog lands, he jumps up in surprise and extends his hands, screaming. he then falls back into a cower before realizing its just a dog, not a ghost or monster. 
I then made him kneel down as the dog settles and realization dawns on him. i made his hands cup his face and show adoration/ affection to the dog, pursing his lips in a sort of "kissy face" as he coos to the animal.
The dog then speaks.
Yet again it takes a few moments for norman to realize what happened, then he leaps up screaming and runs away in an over exaggerated motion, his arms providing a good follow through to his movements.


















